今天還在醫院,來複習一下CSS boxsizing
第一問
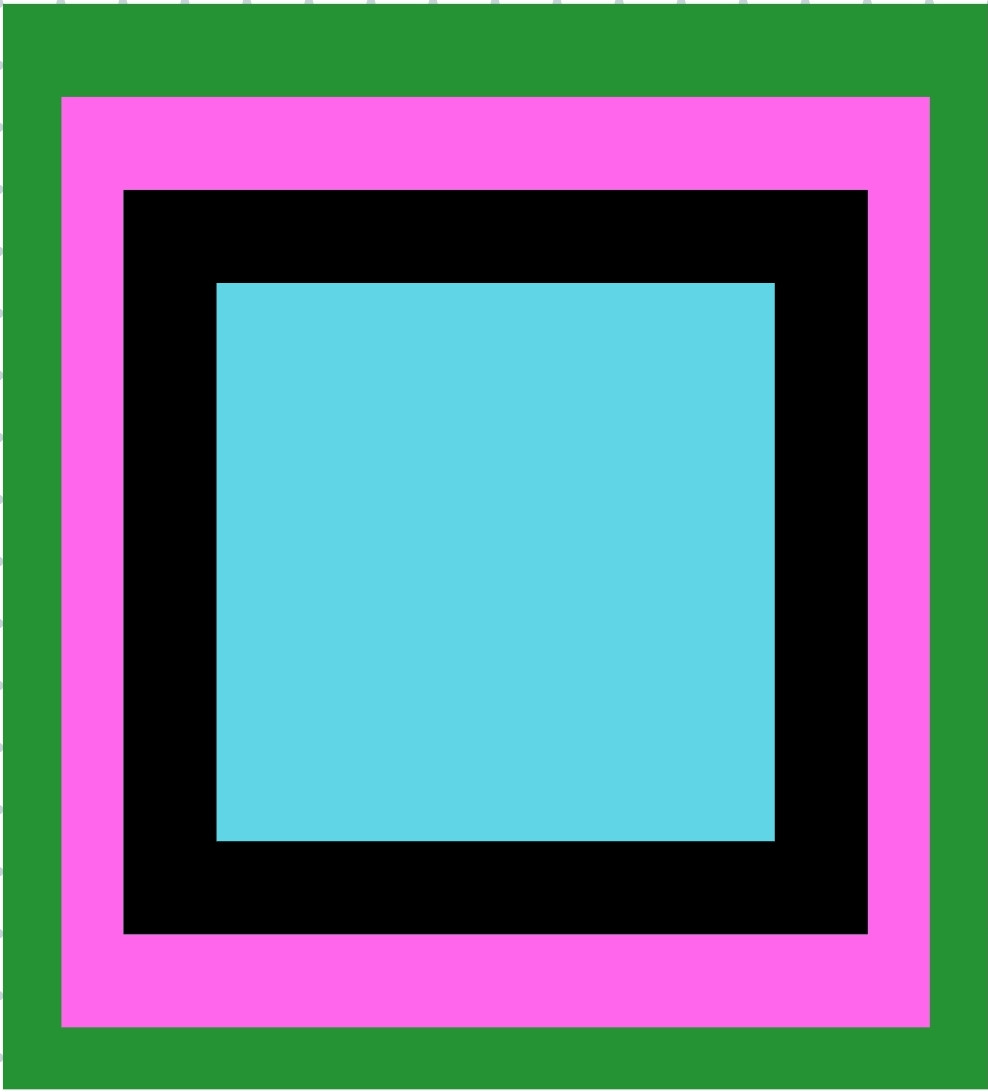
請依序藍黑紅綠說出他們的property名字
送分給你第一個是content (好像也不算property
有一個是border

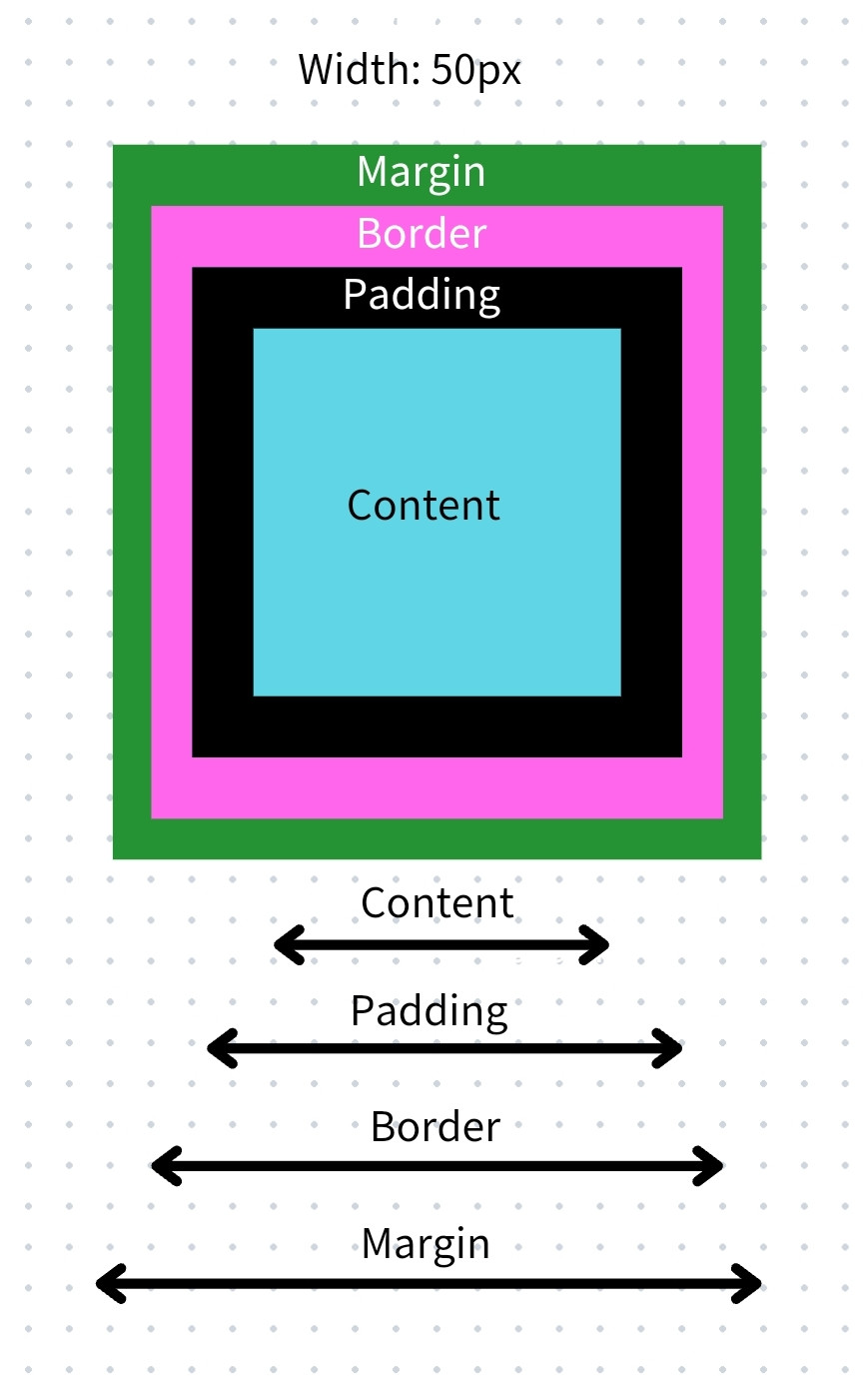
A: content - padding - border - margin
第二問
設定width時, box sizing = content box 寬度是算到哪裡?
border box呢?

A:就字面意思,content box 設定content有我們要的寬
border box計算到border
第三問:table html元素預設box sizing 是什麼?
A: border box
手機還能作圖,我很厲害吧
